使用Paper博客主题
· 2 条评论选择Typecho部署,这是一款简洁、轻量、高效的开源博客程序,服务器在腾讯云上。主题用的是YAYU大佬开发的Paper,在原版的基础上做了一写改动。主要有:
- 首页bar只显示独立页面,去除分类。因为分类多会让bar不美观,比较杂乱。去除后会发现bar和博客主体main部分不对齐,需要修改主题文件夹下的style.css;
- 全局使用一种颜色:#FAF8F1,个人看起来比较舒服。使用宋体,后面考虑接入LXGW WenKai GB/霞鹜文楷 GB,有时间再折腾了
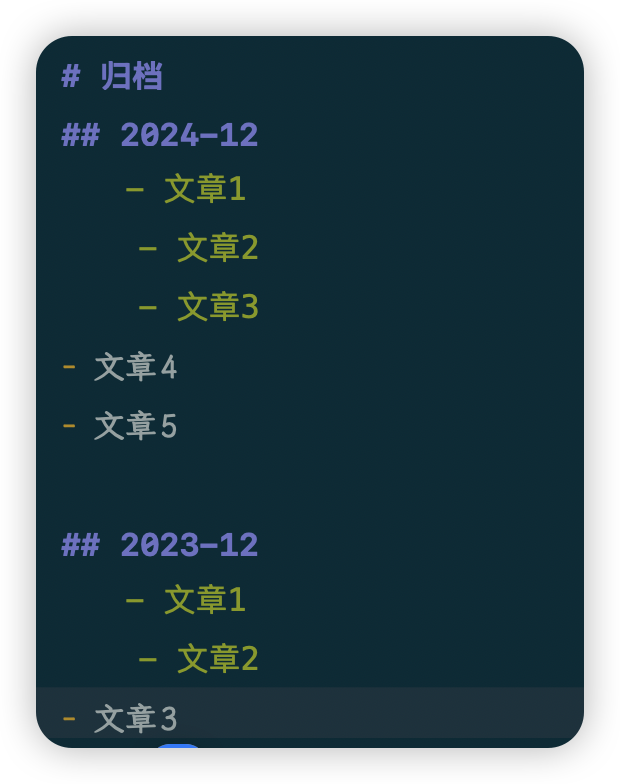
原版的归档页面有bug,有部分文章不能对齐,重写了archive.php- 直接移植原作者博客的footer.php下显示备案号和网安号的代码,加上十年之约
- 新增了网站的favicon.ico
2025.2.12更新
新增文章的自动摘要
在主题index.php文件,找到以下PHP代码:<div class="content"><?php $this->content(); ?></div>替换
<?php if ($this->is('index')) { ?> <div class="excerpt"> <?php // 如果文章中包含 <!--more--> 或文章长度小于 270 字符,显示“阅读全文” if (preg_match('/<!--more-->/', $this->content) || mb_strlen($this->content, 'utf-8') < 270) { $this->content('阅读全文...'); } else { // 截取前 270 字符,并清除图片标签 $c = mb_substr($this->content, 0, 270, 'utf-8'); $c = preg_replace("/<img.*?src=[\ '\"](.*?(?:[\.gif|\.jpg|\.jpeg|\.png|\.tiff|\.bmp]))[\'|\ \"].*?[\/]?>/", "", $c); // 如果文章中包含 <pre> 标签,输出预格式化文本 if (preg_match('/<pre>/', $c)) { echo $c, '</code></pre>', '...'; } else { echo $c . '...'; } // 显示“阅读全文”链接 echo '</br><p class="more"><a href="', $this->permalink(), '" title="', $this->title(), '">阅读全文...</a></p>'; } ?> </div> <?php } else { ?> <div class="content"> <?php $this->content(); ?> </div> <?php } ?>
感谢支持!归档的问题是指分类和文章标题部分会错行?
类似于这样,不能直接定义为bug,可能是原来的设计如此